- Teleport组件是一种能够将我们的组件html结构移动到指定位置的技术,也就是说,我们可以自己指定这段html结构的位置
<Teleport to="可以是html标签,也可以是css选择器"> html结构 </Teleport>
举例:
<template>
<h3>我是App组件</h3>
<button @click="flag = true">点击显示弹窗</button>
<Teleport to="body">
<div class="mask" v-if="flag">
<div class="dialog">
<h3>这是一个弹窗</h3>
<p>弹窗内容</p>
<button @click="flag = false">关闭弹窗</button>
</div>
</div>
</Teleport>
</template>
<script setup>
import { Teleport, ref } from 'vue'
let flag = ref(false)
</script>
<style>
.mask {
position: fixed;
top: 0;
left: 0;
bottom: 0;
right: 0;
background-color: rgba(0, 0, 0, 0.5);
}
.dialog {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
text-align: center;
width: 300px;
height: 300px;
background-color: pink;
}
</style>
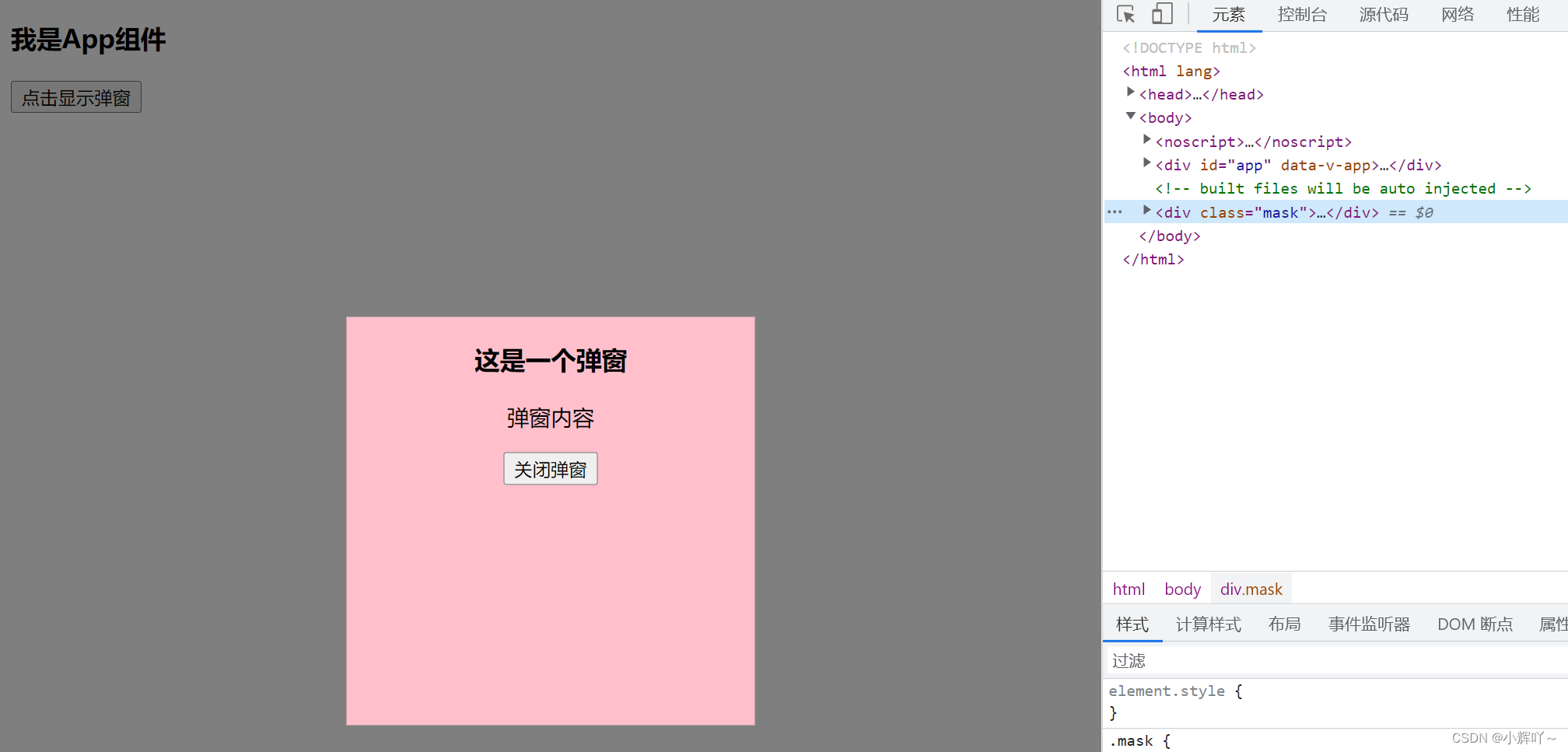
把结构放到了body身上(注意看body内,就多了一个标签)

原文链接:https://blog.csdn.net/qq_52845451/article/details/126742940

此处评论已关闭