前几天碰到的一个需求,弹出新的页面打印,并且表单类收集的数据,还不能带边框
使用的是 react-print-html 这个插件
下面是代码
import React, { useRef, useState } from 'react'
import { Input } from 'antd'
import Print from 'react-print-html'
export default function Person() {
let printTemp = useRef(null)
let [flag, setFlag] = useState(true)
const handleProps = () => {
setFlag(false)
setTimeout(() => {
Print(printTemp.current)
setFlag(true)
})
}
return (
<div>
<button onClick={handleProps}>打印</button>
<div ref={printTemp}>
<h3>背影</h3>
<Input type="text" placeholder="请输入数据" bordered={flag} />
<p>......</p>
<p>......</p>
</div>
</div>
)
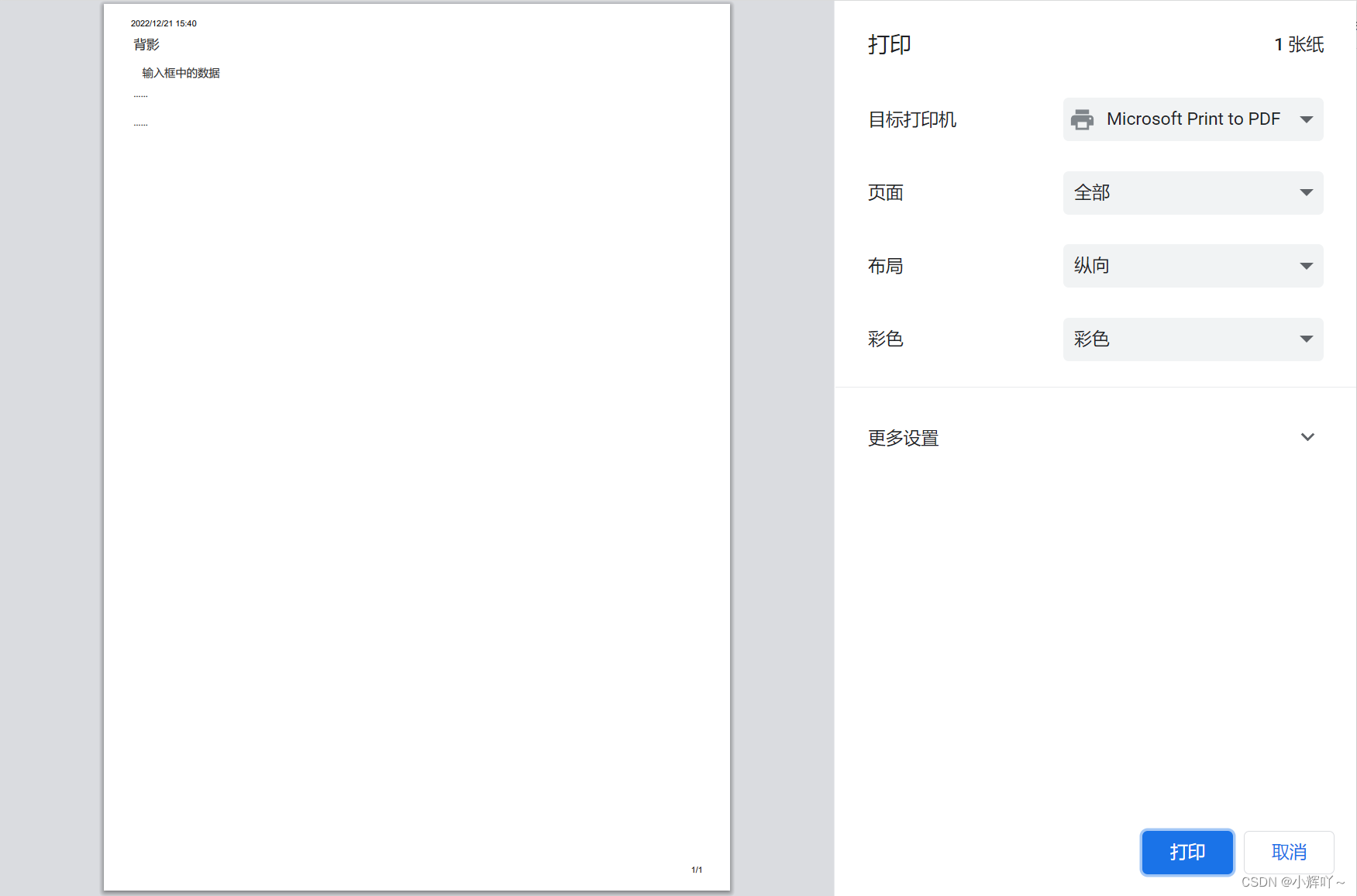
}效果如下:

原文链接:https://blog.csdn.net/qq_52845451/article/details/128397863

此处评论已关闭