el-table组件的每一项el-table-item中如果想自定义里面的内容,需要使用到(vue2)
<template slot-scope="scope"> 自定义的组件或者内容... </template>
想要获取el-select选择的值,需要设置el-select双向绑定的值为scope.row.字段名,字段就是表单项prop绑定的值
代码演示
<template>
<div id="app">
<el-table :data="tableData" border style="width: 300px" right>
<el-table-column prop="name" label="名称" header-align="center">
</el-table-column>
<el-table-column label="入账设置" header-align="center" prop="setUp">
<template slot-scope="scope">
<el-select v-model="scope.row.setUp" style="width: 100%">
<el-option
v-for="item in setUpList"
:key="item"
:label="item"
:value="item"
>
</el-option>
</el-select>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
name: 'app',
data() {
return {
// 表格数据
tableData: [
{
name: '名称',
setUp: '',
},
],
// 上级机构下拉列表
setUpList: ['正常', '反常'],
}
},
}
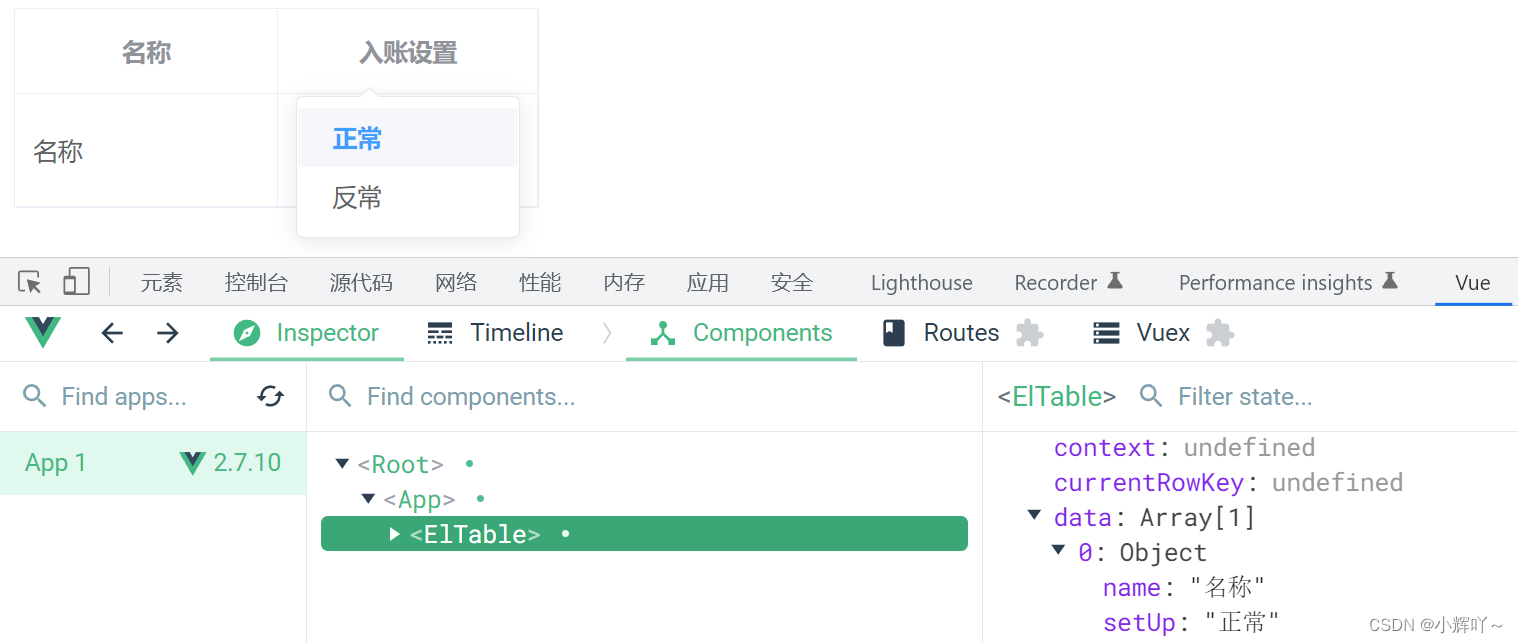
</script>效果演示

原文链接:https://blog.csdn.net/qq_52845451/article/details/127080324

此处评论已关闭