本来想在dialog组件中插入一个表单。最后进行整个表单校验的时候,发现获取不了表单的dom元素,网上查了下,找到一个解决方案
首先,官网上说出了原因

解决办法
<el-dialog
v-model="isShow"
title="提示"
width="30%"
:before-close="handleClose"
@open="open()"
>
....
</el-dialog>
open() {
setTimeout(() => {
console.log(this.$refs)
}, 0)
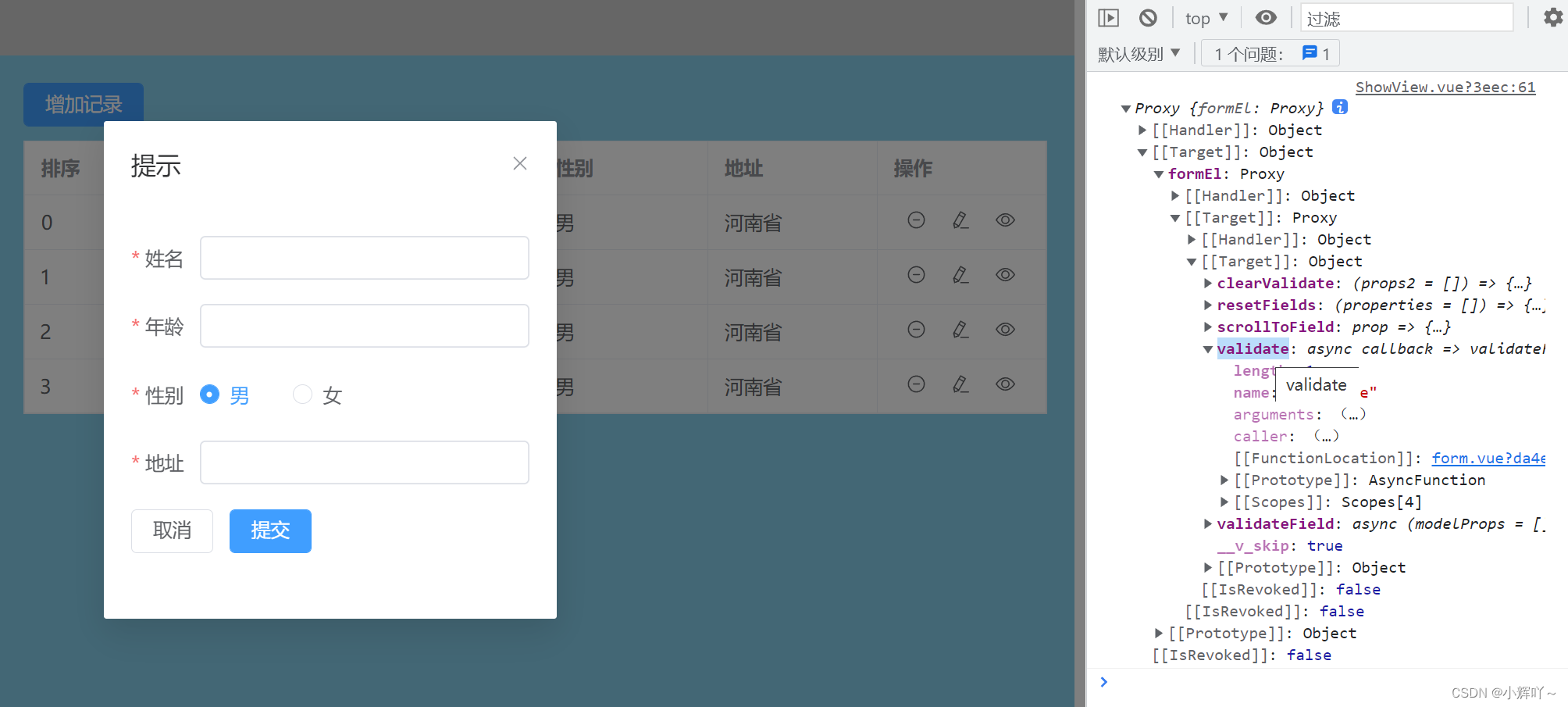
},结果展示(就可以调用validate方法进行表单校验了)

原文链接:https://blog.csdn.net/qq_52845451/article/details/126966279

此处评论已关闭